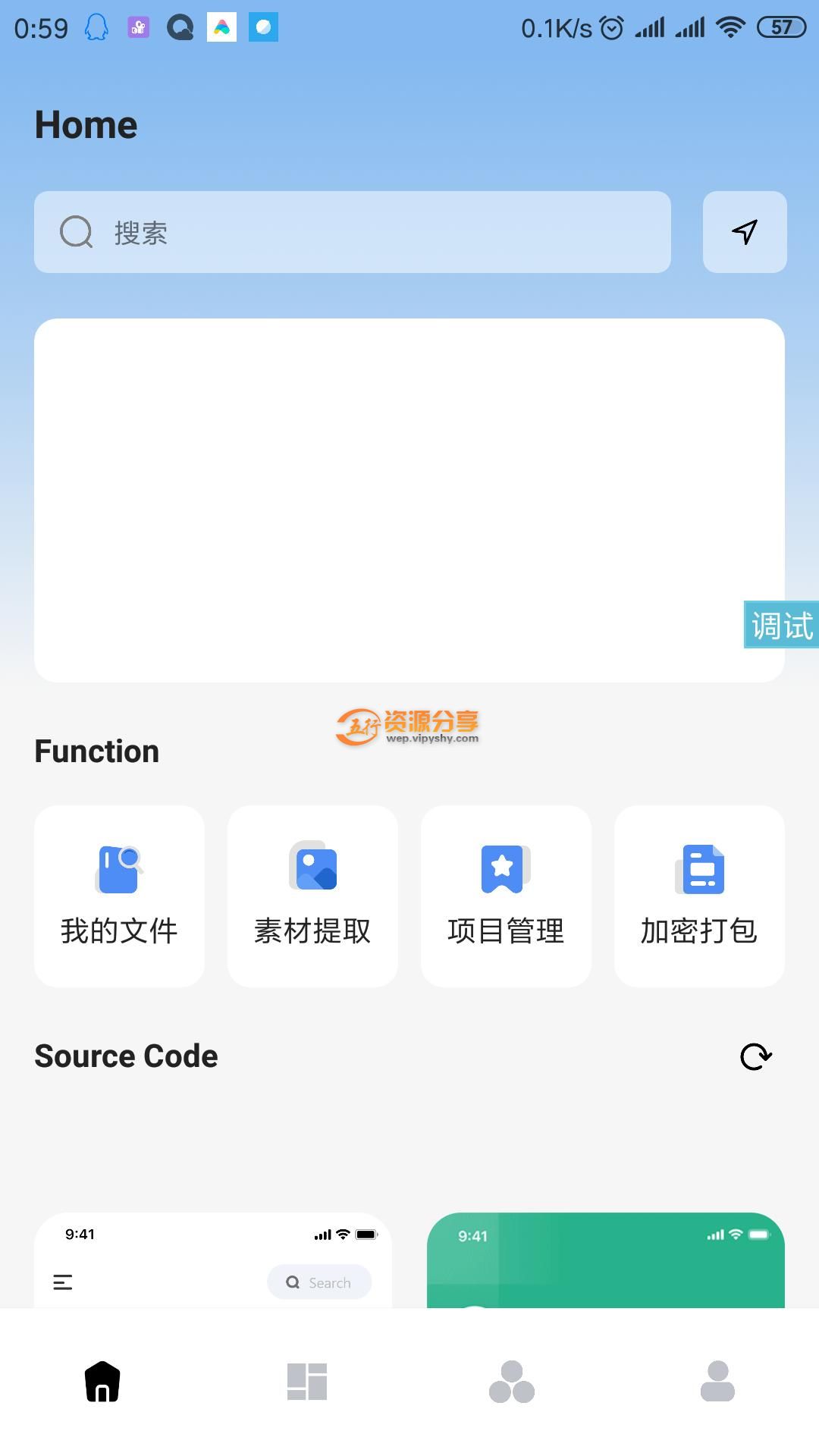
大佬不喜勿喷,或许这个有更好的写法,但是我想分享一下我的思路[玫瑰]自认为挺不错 挺好看的(看图1)[滑稽]
思路:
-在自己源码首页的线性/相对布局中添加一个线性布局
-再在线性布局里 添加一个卡片
-再在卡片里 添加一个线性布局
-再里面添加个浏览器
(不明白看图2)
-调整一下布局大小
-运行测试
相关资源:
4个控件的代码+实例源码+html端源码
抱歉,隐藏内容 回复 后刷新可见
实操:
1.打开你的iapp
打开你的源码
点你首页的iyu页面在之前自己弄得线性/相对源码
2.(添加是在控件里面)
添加一个线性布局
添加一个卡片
添加一个线性布局
添加一个浏览器
不会的看下图
3.把帖子里的文件打开将其中的gg.html
上传到你的服务器/虚拟主机
然后返回到你添加的线性布局
按照帖子上文件里的代码
按照对应的写到刚刚加的4个控件
把你的域名替换成你的服务器/虚拟主机的IP/域名






 ,...
,...  支持一下,...
支持一下,... 




牛逼66
看看
感谢
耶
看看